(Please red the post to the end before you start doing this)
Sometimes I use desktop background images with bright colors - white or white-ish and with white text of the desktop icons, sometimes it's hard to read their names. Sure, if the icon is of a game, that's easy. But what if you have placed a shortcut of an office file, for instance? Then the icon is of the file type and having a "white-on-white" text makes things even harder. So, at first I asked in Linux Mint forum if there was any way to make the characters outlined - just like subtitles in media players. A user told me where to put the css file:
and then gave me an exemplary code which to edit. He also told me everytime I make a change, I should press ALT+F2, type "pkill nemo-desktop" (without the quotes) and then press ALT+F2 again and type "nemo-desktop" - in order to restart the desktop only, not the whole DE. However, if you're gonna tinker your desktop settings, doing that more than 5 times becomes extremely annoying and as you probably know, not everything works instantly, so such a desktop restart may have to occur endless times.
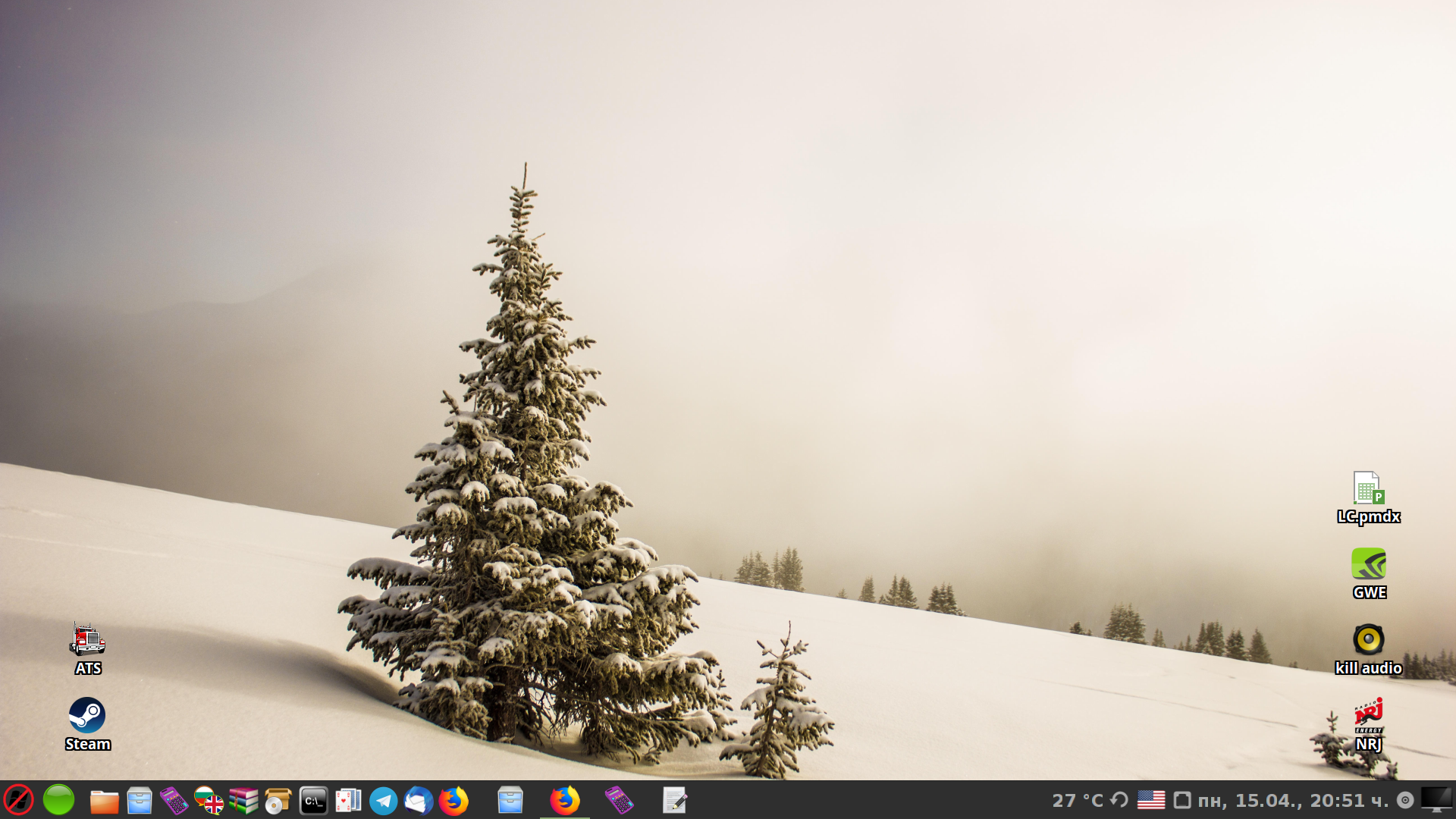
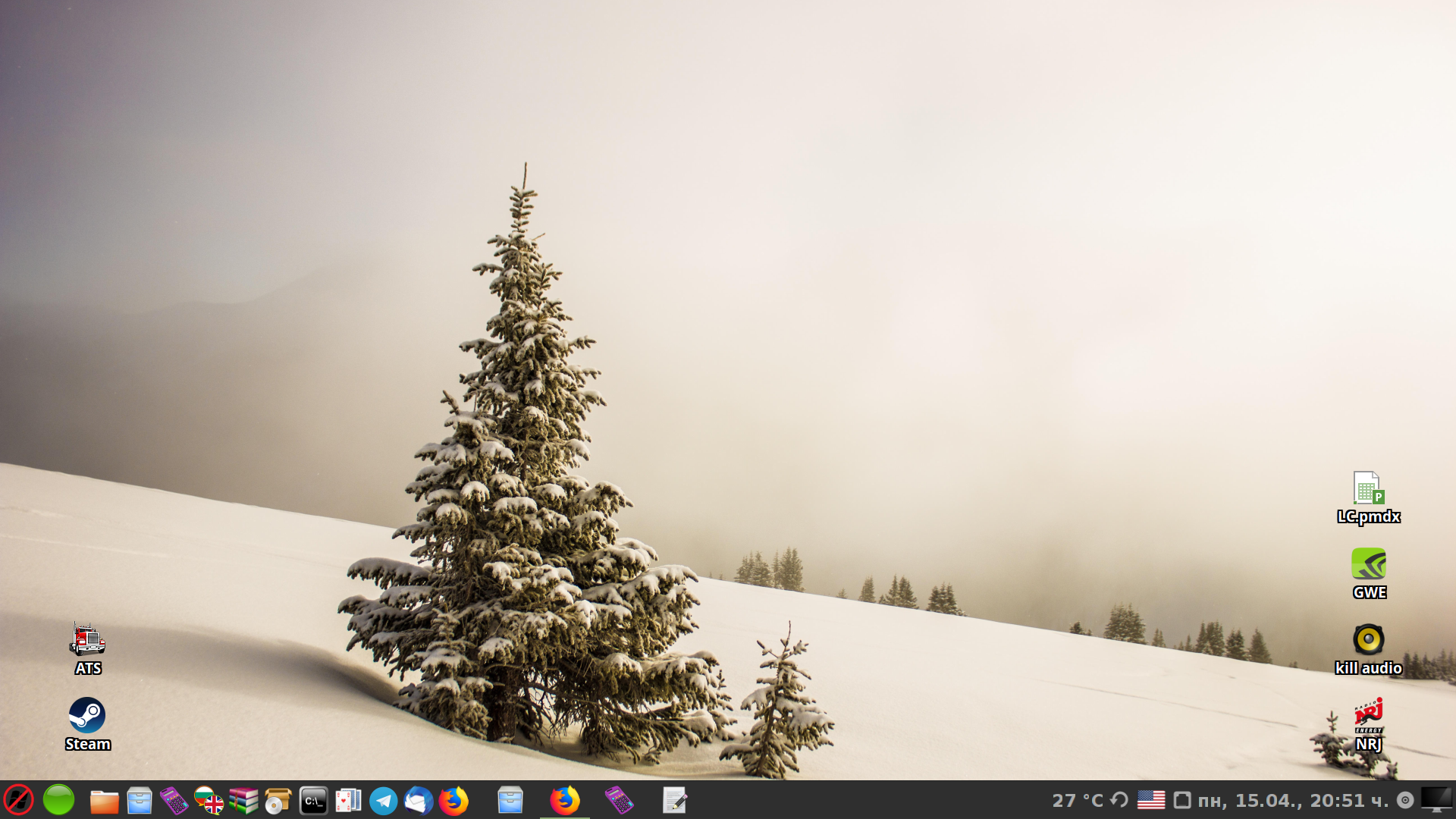
So, considering CSS is still CSS as far as the CPU is concerned, I started looking for better solutions (because the traditional text shadow isn't really my style) and eventually found the perfect one! It even has its own generator of outlining code, so all you have to do is choose your own options using the sliders and then copy-paste the CSS code into the gtk.css file - without the need of restarting the desktop till the end of times. And with some minor tweaking I got the text of my desktop icons to what I needed. Here's a screenshot of the result:

So, here's the address. Let the desktop tinkering start now!
https://html-css-js.com/css/generator/text-shadow/
Once you have generated the desired code, you can paste it to the gtk.css file.
Mine looks like this (you can use it as a reference):
Then all you need is to restart the desktop as described above:
1. ALT+F2.
2. Type (without the quotes) 'pkill nemo-desktop'.
3. ALT+F2 again.
4. Type (without the quotes) 'nemo-desktop'.
5. Enjoy the new look of your desktop.
Important note! As you remember, at the very beginning of this post I asked you to read the whole thing to end before you start tinkering. The reason is that this instruction is specifically for distros that use Nemo as a file and desktop manager by default. However, I don't have even the slightest idea what you should type after the "ALT+F2" part IF your distro is Arch, for instance!
Sometimes I use desktop background images with bright colors - white or white-ish and with white text of the desktop icons, sometimes it's hard to read their names. Sure, if the icon is of a game, that's easy. But what if you have placed a shortcut of an office file, for instance? Then the icon is of the file type and having a "white-on-white" text makes things even harder. So, at first I asked in Linux Mint forum if there was any way to make the characters outlined - just like subtitles in media players. A user told me where to put the css file:
Code:
~/.config/gtk-3.0/gtk.cssSo, considering CSS is still CSS as far as the CPU is concerned, I started looking for better solutions (because the traditional text shadow isn't really my style) and eventually found the perfect one! It even has its own generator of outlining code, so all you have to do is choose your own options using the sliders and then copy-paste the CSS code into the gtk.css file - without the need of restarting the desktop till the end of times. And with some minor tweaking I got the text of my desktop icons to what I needed. Here's a screenshot of the result:

So, here's the address. Let the desktop tinkering start now!
https://html-css-js.com/css/generator/text-shadow/
Once you have generated the desired code, you can paste it to the gtk.css file.
Mine looks like this (you can use it as a reference):
Code:
.nemo-desktop.nemo-canvas-item {
color: white;
text-shadow: 2px 2px 0 #000000, 2px -2px 0 #000000, -2px 2px 0 #000000, -2px -2px 0 #000000, 2px 0px 0 #000000, 0px 2px 0 #000000, -2px 0px 0 #000000, 0px -2px 0 #000000;
}
.nemo-desktop.nemo-canvas-item:hover {
background-color: black;
}
.nemo-desktop.nemo-canvas-item:selected {
background-color: @theme_selected_bg_color;
background-image: none;
color: @theme_selected_fg_color;
text-shadow: none;
}Then all you need is to restart the desktop as described above:
1. ALT+F2.
2. Type (without the quotes) 'pkill nemo-desktop'.
3. ALT+F2 again.
4. Type (without the quotes) 'nemo-desktop'.
5. Enjoy the new look of your desktop.
Important note! As you remember, at the very beginning of this post I asked you to read the whole thing to end before you start tinkering. The reason is that this instruction is specifically for distros that use Nemo as a file and desktop manager by default. However, I don't have even the slightest idea what you should type after the "ALT+F2" part IF your distro is Arch, for instance!

